Il Flat web design e lo scheumorfismo sono due approcci al web design che non potrebbero essere più differenti di così. Per rendere meglio l’idea è come se paragonassimo i Take That agli Slipknot.
Microsoft ed Apple, storici rivali, sono state al centro di una battaglia anche sul design e i fan di entrambe le aziende hanno argomentato le rispettive linee di pensiero con egual vigore, per più di un anno.
Se guardiamo al futuro, a breve termine per lo meno, solo una di queste due linee di pensiero sembra aver avuto la meglio. Ma questa la si può considerare veramente una sconfitta? O la presunta azienda sconfitta in realtà è felice di aver perso questa battaglia sapendo che vincerà la guerra? E quando parliamo di guerra ci riferiamo ai profitti.
Ma scopriamo insieme quali potrebbero essere i vantaggi e gli svantaggi di entrambi gli approcci.

La guerra tra flat design e scheumorfismo, che può essere vista anche come una guerra tra Microsoft vs Apple nel campo del design, è durata per più di un anno e si è conclusa con la presentazione, da parte dell’azienda di Cupertino, di iOS 7, che verrà rilasciato il prossimo autunno (2013).
Nel corso degli ultimi anni lo scheumorfismo è stato l’approccio preferito dalla maggior parte dei web designer. Questo a causa dell’enorme successo ottenuto dall’iPhone e della sua interfaccia grafica.
Wikipedia definisce lo scheumorfismo come: “un ornamento fisico o grafico apposto su un oggetto allo scopo di richiamare le caratteristiche estetiche di un altro, come ad esempio una ceramica ornata con dei rivetti per far in modo che ricordi una pentola di metallo o un software di visualizzazione che mostra i dati suddivisi in pagine animate che riproducono le caratteristiche fisiche della carta”
L’immagine che vedete qui sotto è tratta dal film National Lampoon’s Vacation del 1983. Questa orribile station wagon con pannelli in finto effetto legno, ma che non sono affatto di legno, è un perfetto esempio di scheumorfismo fatto male.

Nulla a che vedere, insomma, con il realistico design di Apple, che, nell’ultimo anno ha, però, subito pesanti critiche e in alcuni casi è stato definito come antico e di cattivo gusto. (Vedi le cucitore di pelle di applicazioni come il Calendario)
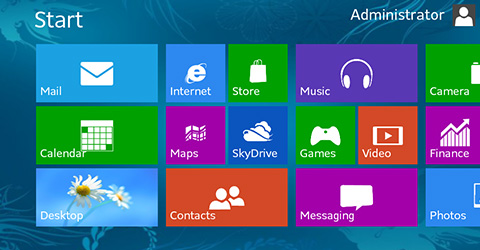
Gli sviluppatori di MMT Digital pensano che questo sia dovuto principalmente a due fattori: il fattore novità si è, dopo diversi anni, decisamente spento, e il fresco e minimalista design di Windows 8 ha dato il colpo finale.
Il motivo numero 2, in realtà, lo si potrebbe vedere come una moderna versione dell’uovo o della gallina: l’approccio minimalista di Microsoft è arrivato e da lì ha avuto inizio la fuga di web desinger e sviluppatori dallo scheumorfismo o è il contrario?
Al di la di quale scenario sia arrivato prima, non è soltanto la fresca estetica del flat design che lo ha reso così popolare. C’è molto di più.
Per esempio il responsive web design sta diventando sempre di più importante e costruire un sito web responsive basandosi sul flat design è molto più semplice rispetto a un sito scheumorfico.
Il flat design elimina tutti gli elementi realistici e mostra tutto in maniera più essenziale e ridotta. Questo significa niente gradienti, niente ombre e sicuramente niente scheumorfismo. Lo scheumorfismo, infatti, si basa sul fatto di essere estremamente realistico e questo, spesso, ostacola i designer in diversi modi
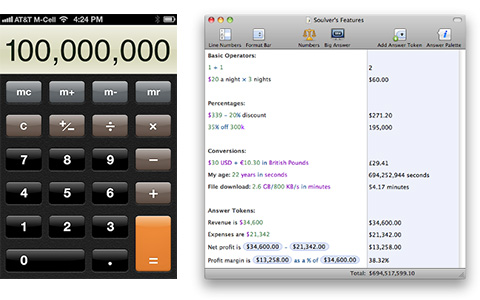
Prendiamo per esempio l’applicazione calcolatrice per iOS: è strutturata in modo che somigli a una calcolatrice reale e non approffita dell’ambiente digitale in cui si trova. D’altro canto l’applicazione per Mac Soulver ha zero somiglianze con una calcolatrice reale ma può svolgere diverse funzioni.

L’emergere del flat design non significa necessariamente la fine di un design realistico. Lo scheumorfismo, per esempio, è molto efficace nel comunicare la differenziazione tra gli elementi.
Le applicazioni Apple, per esempio, sono molto semplici da identificare grazie al loro stile individuale, mentre con un design piatto, l’incoerenza diventa un potenziale rischio. Stai usando colori sufficientemente diversi per differenziare i vari elementi?
Questa è una delle più grandi preoccupazioni di web designer e sviluppatori, di coloro cioè che non abbracciano una tendenza solo perchè è la cosa che va di moda al momento.
Il più grosso effetto negativo di portare lo scheumorfismo a livelli estremi è che gli utenti pensino che abbiano di fronte un design troppo sgargiante. Ma allo stesso tempo se il flat design viene portato agli stessi estermi c’è un serio rischio che l’utente si possa perdere sul sito e clicchi nei posti sbagliati (un incubo per i tuoi dati analytics)
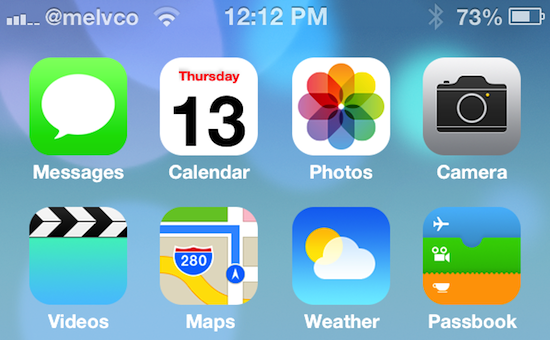
Ovviamente quando si parla di flat design è impossibile non pensare a iOS 7. Apple ha presentato di recente la nuova versione del suo sistema operativo mobile, che verra rilasciato questo autunno, e al suo interno troviamo molto flat design e molto meno scheumorfismo.
La texture delle icone è stata rimossa in favore di semplici blocchi di colore. Nell’applicazione Calendario, per esempio, è sparito quell’effetto che simulava un’agenda di pelle, così come nell’applciazione iBook l’effetto che simulava una reale libreria.
Molti hanno criticato questa scelta e il fatto che Apple sia tornata indietro sui suoi passi per allinearsi a una tendenza già esplorata da Android e di Windows. Spesso queste critiche sono infondate e sono basate esclusivamente sul fatto di voler criticare la gestione post Steve Jobs dell’azienda.
Per il momento non ci sono altre ricerche sull’argomento che possano ampliare quello che abbiamo detto.
Non possiamo affermare con certezza quale dei due approcci funzionino meglio e in termine di user experience le opinioni sono contrastanti. Quello che possiamo dire è che l’esperienza dell’utente deve venire sempre prima rispetto al mero design.
Se pensi che nell’ottica dell’esperienza dell’utente c’è bisogno di un po’ di scheumorfismo, usalo. Se pensi che devi dare un po’ di ombra a un elemnto grafico per farlo somigliare a un bottone o far apparire una newsletter come un magazine sfogliabile, fallo.
Scheumorfismo o flat design scegli un partner affidabile per realizzare il tuo progetto web.